
ブログをやり始めた人でまず何から設定したら良いかわからない人のために、
最初にプロフィールを作成することをお勧めします。
この記事に従って設定してもらえば簡単にワードプレスのコクーンでプロフィールを設定できます。
では早速いってみましょう!
手順
以下の手順で、
Cocoonテーマを使用してWordPressサイトにプロフィールを設置することができます。
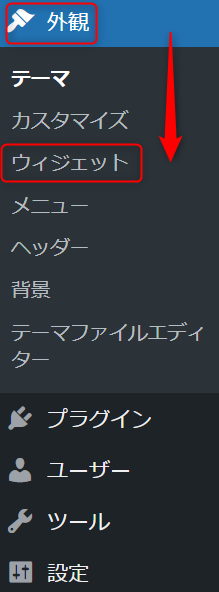
①WordPressのダッシュボードにログインし、「外観」→「ウィジェット」をクリックします。

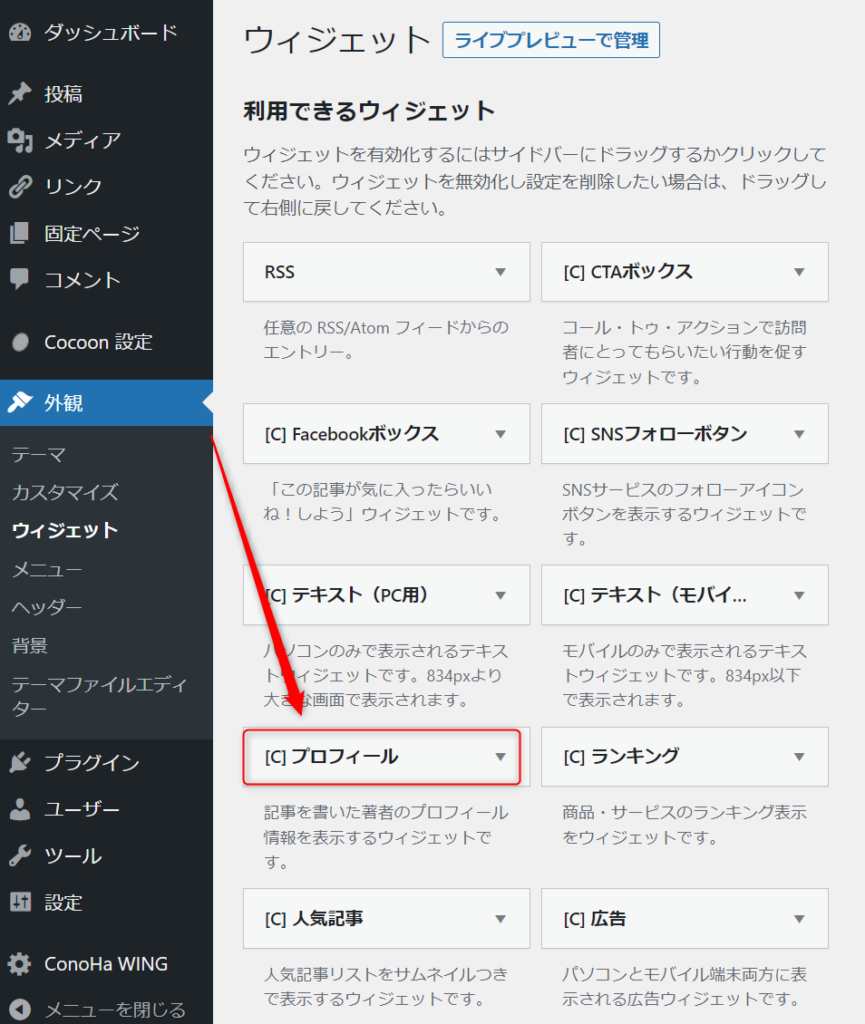
②ウィジェット一覧が表示されるので、「プロフィール」をクリックします。

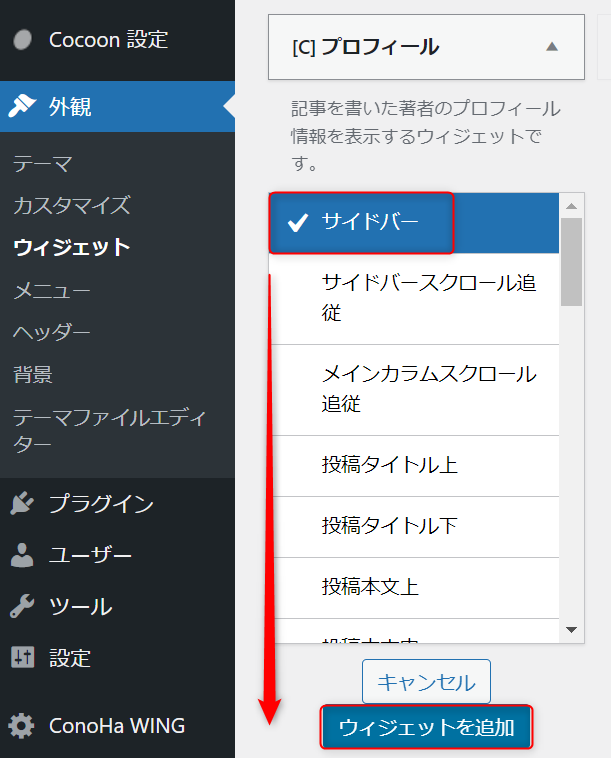
③プロフィールの設置場所を選択するウィンドウが表示されるので、
「サイドバー」→「ウィジェットを追加」を選択します。
どこにプロフィールを表示するかなので、サイドバーでなく好きなところで構いません。

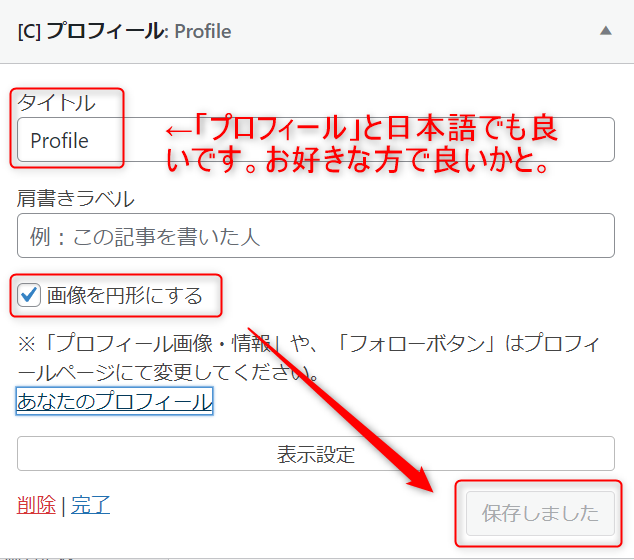
④プロフィールの初期設定ウィンドウが開くので、
タイトルに「profile」もしくは「プロフィール」と入力し、
「画像を円形にする」にチェックを入れます。
その後、「保存」をクリックすると保存しましたという表記になります。
最後に「あなたのプロフィール」をクリックします。

「あなたのプロフィール」をクリックすると、プロフィールの設定画面に切り替わります。
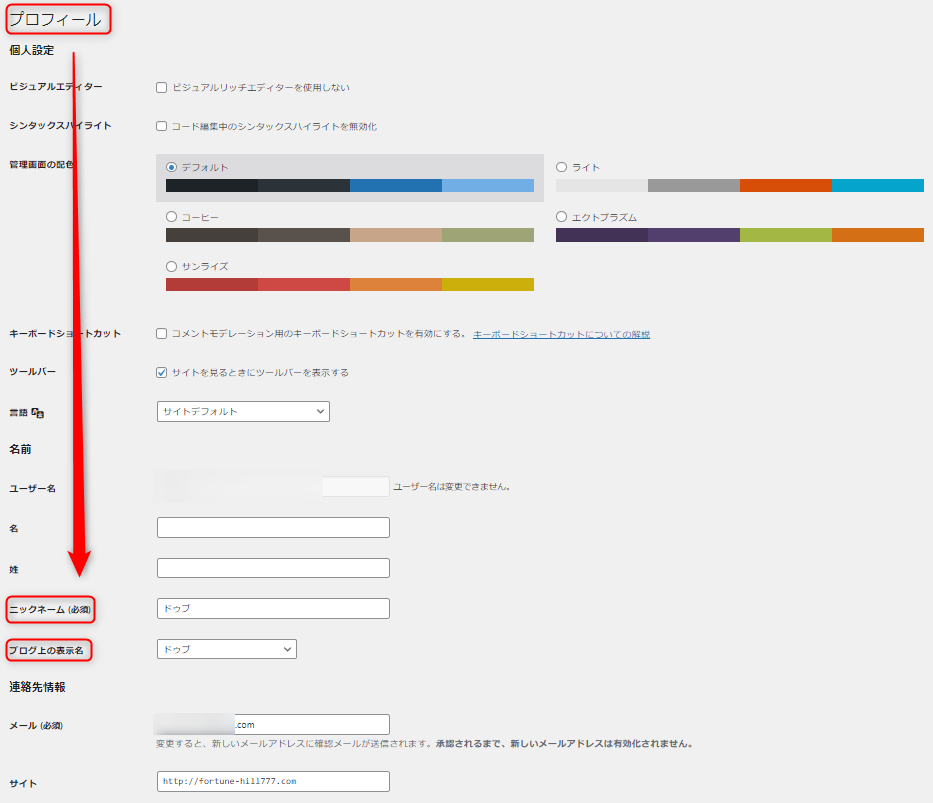
⑤プロフィール画面から少し下にスクロールすると、
「ニックネーム」、「ブログ上の表示名」がありあすので、ここを記入します。
メールアドレス、サイトが正しい内容どうかも一応確認してください。

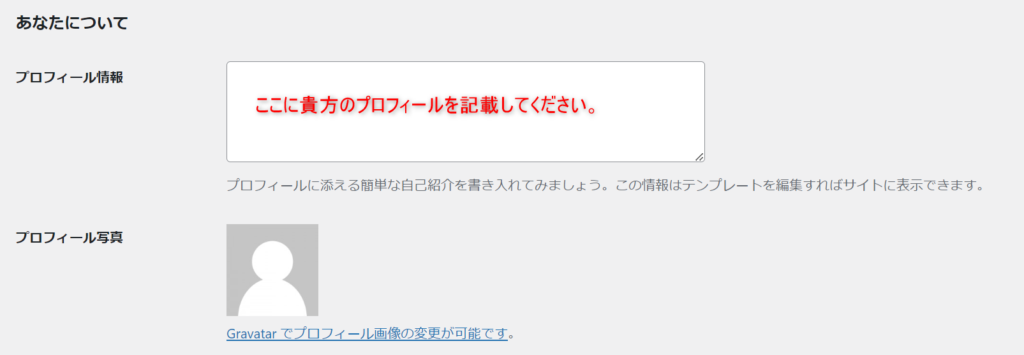
⑥そこから少し下にスクロールしていくと、「あなたについて」という場所があるので、
「プロフィール情報」を考えて記入してください。


プロフィール情報は年齢・性別・出身地・仕事・趣味・性格・ブログを始めたきっかけ・どんな情報を発信するか・目標など読者に興味をもってもらえるような内容を書いたら良いです。
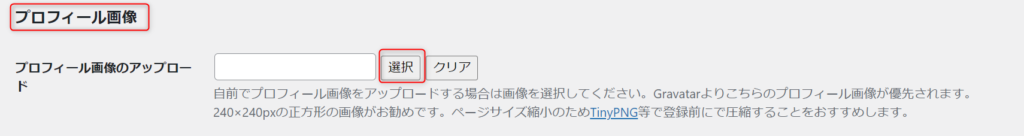
⑦そこから更に下に進むと「プロフィール画像」がありますので、
「プロフィール画像のアップロード」の「選択」をクリックし、
自分で用意したプロフィール用の画像ファイルを選択します。


自身のアイコンは自分で作っても良いですが、
ココナラなどで外注することで自分専用のイラストが安くできますよ。
絵が得意な人に個性のあるイラストを作ってもらえるのでお勧めです。
ちなみに私のアイコンは娘に描いてもらいましたけどね。
節約できました。笑
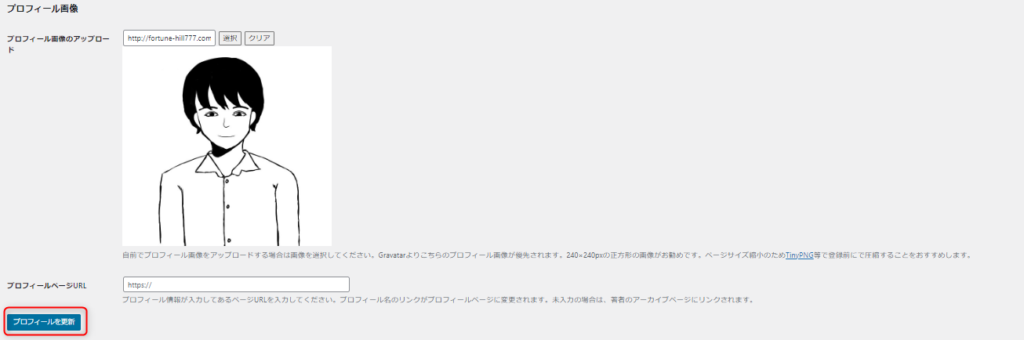
⑧選択したプロフィール画像が表示されたら、
一番下の「プロフィールを更新」をクリックして設定を保存してください。

⑨これでプロフィールの設置が完了しました。
自分のサイトを確認して、サイドバーにプロフィールが表示されていることを確認しましょう。
まとめ
以上が、Cocoonテーマを使用してWordPressサイトにプロフィールを設置する手順のまとめでした。

簡単なので30分もあれば手順は全て完了するかと思います。
プロフィールの設置はASPでの承認を得るためにも重要なのでブログを作り始めたら、
すぐ設置すると良いですね。
初心者でもすぐできるようにわかりやすく説明したつもりなので、参考になれば幸いです!



コメント