
どうも、ドゥブです!
皆さん、「ファビコン」という言葉を聞いたことはありますか?
僕はブログ作るまで知らなかったんですが、ファビコンとはWebブラウザでページを開いた際、タブの部分に表示される下のような自分のサイトアイコンのことです。

それぞれサイトの名前の左側にアイコンがありますよね。
これがファビコンですね。
楽天やらSBI証券は見慣れている有名サイトのファビコンであり、
誰が見ても一瞬でサイトがわかるよう、きちんとブランディングされています。

サイトのテーマで何も設定をしないと、上の僕のように標準のファビコンが表示されます。
僕はCocoonを使っているので、インターネット検索した時もコクーン標準のファビコンがでてきたら、オリジナリティにかけますよね。
独自性に欠けるので必然的にクリックもされにくくなってしまうという悲しい展開です。
ファビコンはサイトのイメージ(顔)となる重要な部分なのにも関わらず、
もともとの設定から変更の仕方がわからないという方へ、この記事が参考になれば幸いです。
ではさっそく変更の仕方を図解で紹介していきます!
※本記事は僕が使っているWordPress/COCOONテーマでの設定方法を解説しています。
ファビコン(サイトアイコン)設定方法
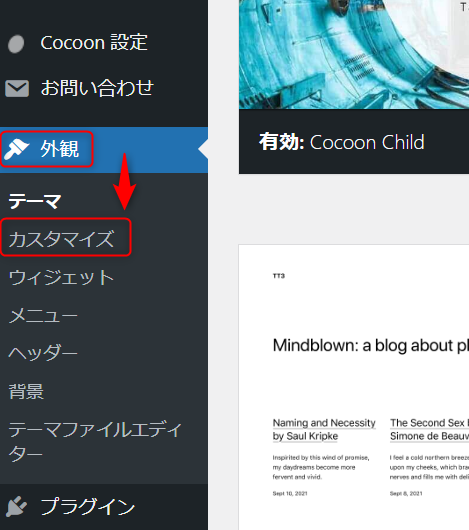
①Wordpress編集画面のサイドバー、「外観」→「カスタマイズ」 をクリック

②下の画面で、「サイト基本情報」をクリック

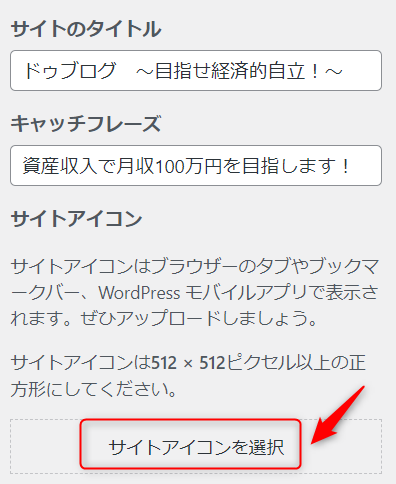
③1番下に「サイトアイコンを選択」が表示されるので、クリック

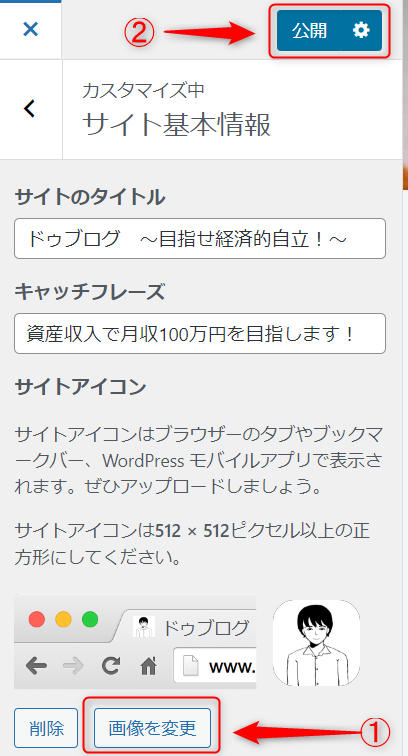
④下にある「画像を変更」をクリックし、
自分がファビコンにしたい画像を選び、最後に上部の「公開 ⚙」をクリック

⑤この時点でサイトに表示されるファビコンが変わっていますので確認しておいてください。
推奨されるファビコン画像サイズ

設定時にも記載がある通り、Cocoonでのファビコンの推奨画像サイズは、
512x512ピクセル以上の正方形にしてくださいとありますので、
できるだけそのサイズに合わせて作成してください。
またCocoonの場合、PNG画像が推奨されているため、PNGの画像を使用するのが良いです。
ファビコンに使用する画像を作る

ファビコンは自分のアイコンと同じにしても良いですし、別に設定することも可能です。
いずれにしても自身のサイトの視覚からくるブランディングに関わるため、アクセス数を集めるために大切な要素です。
ご自身で作っても良いですが、センスのある方でない限り、そういうのが得意な人に任せる方が良いです。

ちなみに僕は全く美的なセンスがないし、子供が画を描くのが好きだったので、
娘にお願いして、この「ドゥブ」アイコンを描いてもらいました。
本人に似ているような似ていないような感じですね。
まぁ雰囲気はでているのか~と思ってます。
身近に頼む人がいない時は外注するとよいでしょう。
「ココナラ」ですと費用が安く、
絵を描くのが上手なプロのイラストレーターにお願いできるのでお勧めです。
お願いする人や追加オプションつけるかどうかによって異なりますが、
費用は3,000円ぐらいからというイメージですかね。
ココナラで自分に合うイラストレーターを探してみてください。
まとめ

いかがでしたでしょうか?
僕もどうやったらファビコンを標準のものから、自分の好きなものに変更できるのかなぁと調べたら、意外と簡単に変更できることがわかりました。
そもそもファビコンって何?というところから始まりましたが、
この記事が同じ悩みを持っている方の参考になれば幸いです!



コメント