
Cocoonをインストールして、お問い合わせフォームやプロフィールを作成したら、
次にやる事といえばプライバシーポリシーの設置です。
プライバシーポリシー作ろうと思ったら、
Privacy policyと内容が英語になっていて困っていませんか?
本記事ではCocoonでプライバシーポリシーを設置する方法を紹介します。
僕のプライバシーポリシーをそのままコピペしてもらって構いませんので、
この記事がサイトを作ったばかりの初心者ブロガーの方の参考になれば幸いです。
Google AdSenseの審査を通過するにも、プライバシーポリシーの設置は大切です。
この記事を見ながらプライバシーポリシーを作成してみてください。では、早速いってみましょう!
プライバシーポリシーの設置手順
プライバシーポリシー作成
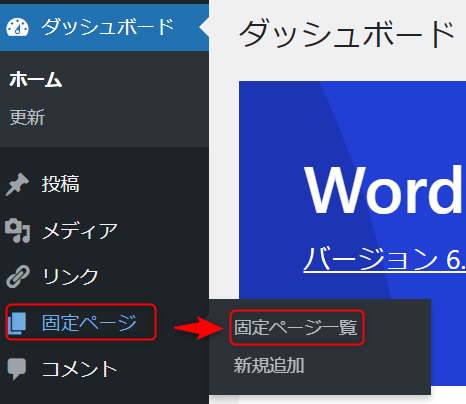
①管理画面のダッシュボードから「固定ページ」→「固定ページ一覧」を開いてください。

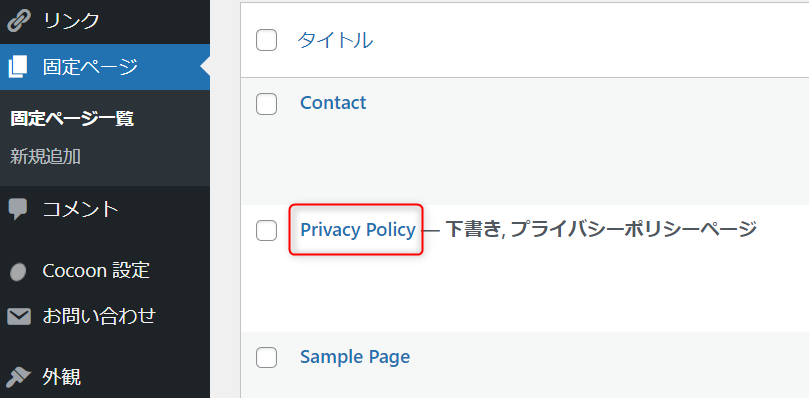
②Privacy Policy をクリックして開きます。

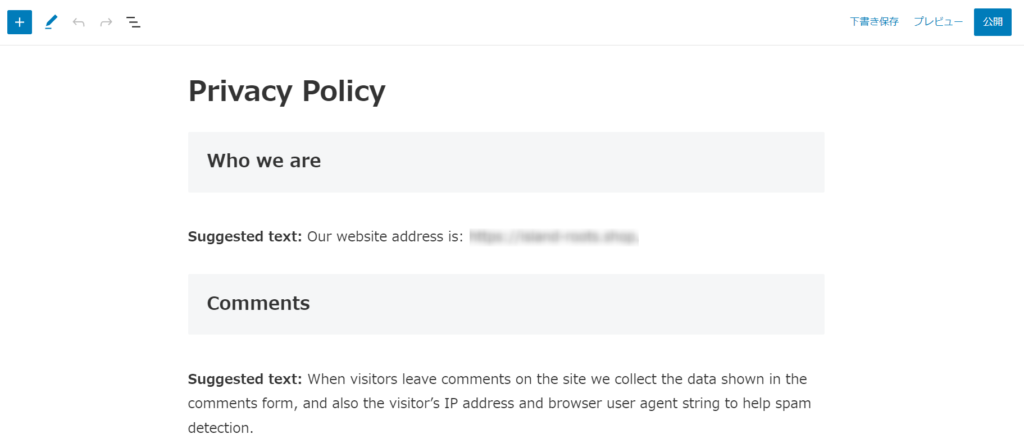
③今まで何も設定したことがなければ、
下のようなプライバシーポリシーのテンプレートが英語で貼り付いているはずです。

④このページを自分のサイトに合わせて修正するだけで、
すぐにプライバシーポリシーを公開することができます。
一から作ると大変なので、僕のブログの「プライバシーポリシー」を開いて、
コピペして貼り付けてもらってOKです。
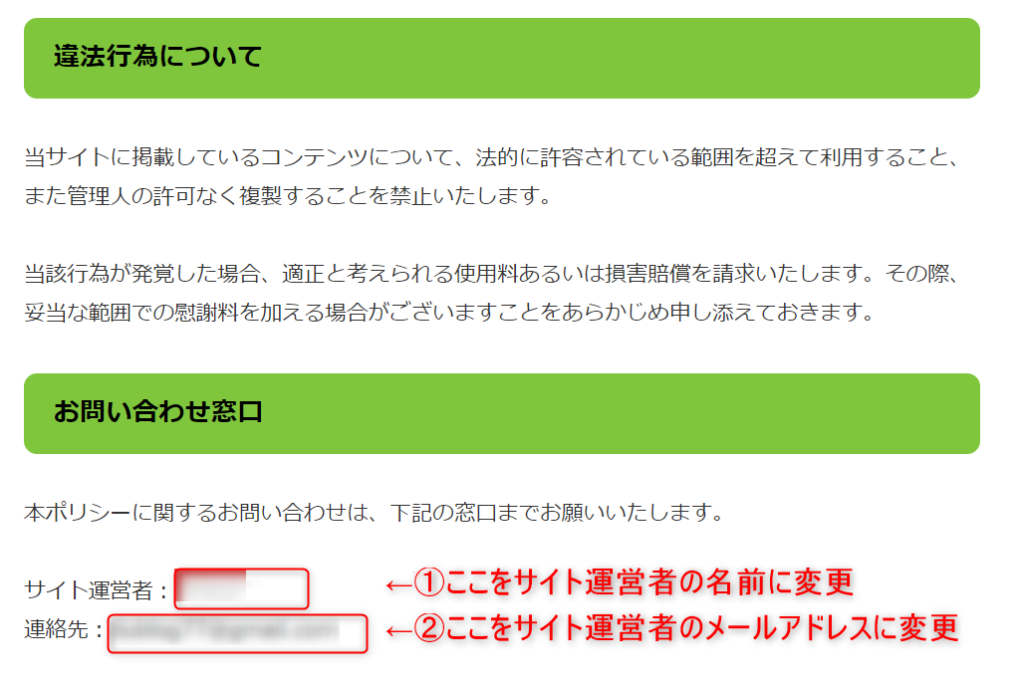
⑤貼り付けたプライバシーポリシーの一番下に「お問い合わせ窓口」の
「サイト運営者」部分のところは、ご自身の名前に変更してください。
それと同じく「連絡先」のメールアドレスをご自身のものに変更してください。
そうでないと僕に問い合わせがきてしまいますので。笑

⑥名前とメールアドレスの内容の更新が終わったら、プライベートポリシーのページ右上にある「公開」ボタンをクリックしてプライバシーポリシーを公開します。
これでプライバシーポリシーのページ作成は完了です。
ホーム画面にプライバシーポリシーのリンクを設置
作ったプライバシーポリシーはホーム画面から
リンクを設置して表示されるようにする必要があります。
一般的には「フッター」にプライバシーポリシーのリンクを設置します。
フッターというのはサイトの一番下のところのことです。
①初めに、プライバシーポリシーのリンクを設置するため、
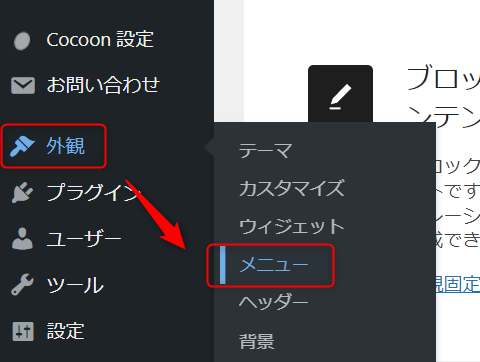
管理画面から「外観」→「メニュー」をクリックして、設定画面を開きます。

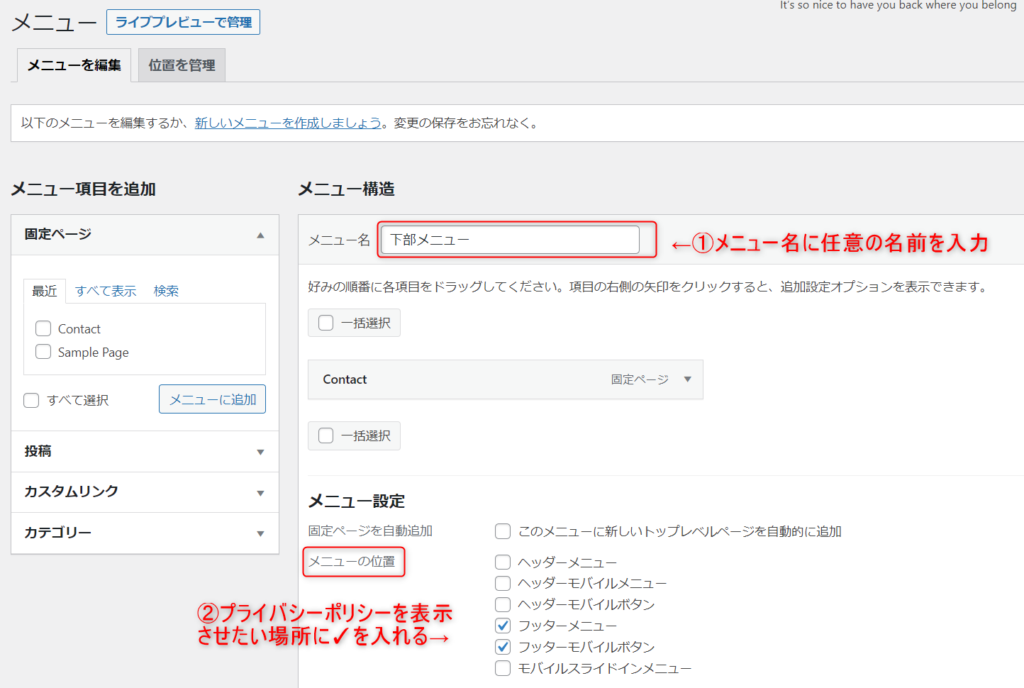
②メニュー名のところに、任意の名前を入力してください。
その下にあるメニューの位置で、自分がプライバシーポリシーを表示させたいメニューに
チェックをつけて、右下の「メニューを作成」をクリックします。

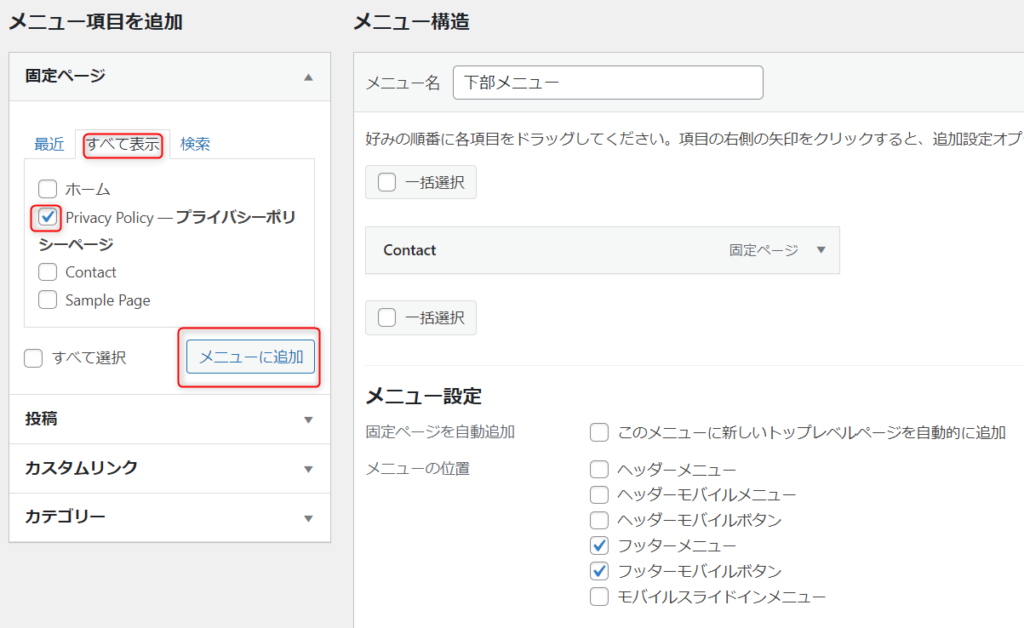
③左にある「メニュー項目を追加」の下、
「固定ページ」から「すべて表示」タブをクリックしてください。
先ほど作ったプライバシーポリシーにチェックをつけて、「メニューに追加」をクリックします。

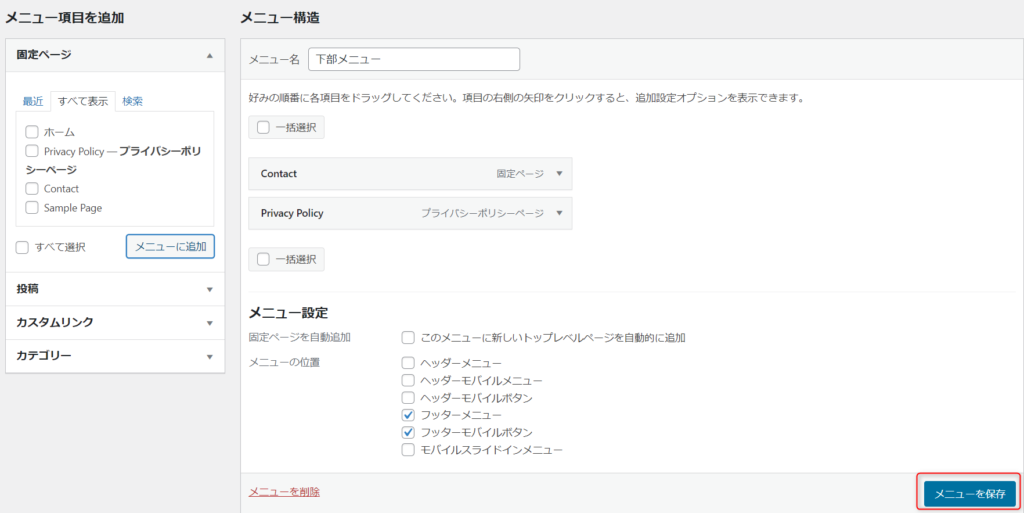
④プライバシーポリシーをメニューに追加できたら、
右下の「メニューを保存」をクリックし完了です。

⑤プライバシーポリシーの設定は完了ですが、ホーム画面を表示して、
自分が表示したい場所(今回の場合はフッター)に
プライバシーポリシーが表示されていることを確認してみましょう!
まとめ


いかがでしたでしょうか?
この記事の内容に従って作れば問題なくプライバシーポリシーを作れたと思います。
僕もブログを始めた時に、自分がどうやったらプライバシーポリシーを作れるのか迷った経験から、ブログをやり始めた人の参考になるような図解があると良いなと思いこの記事を書いてみました!
では、また!



コメント