
ワードプレスのコクーンテーマは、
洗練されたデザインと使いやすい機能を備えた人気のあるテーマです。
この記事では、コクーンテーマを使用してワードプレスサイトに問い合わせフォームを追加する手順を簡潔にまとめました。
以下の手順に従って進めたら簡単に作成できますよ!
ステップ1:問い合わせフォーム用の「固定ページ作成」
①WordPressの管理画面にログインします。
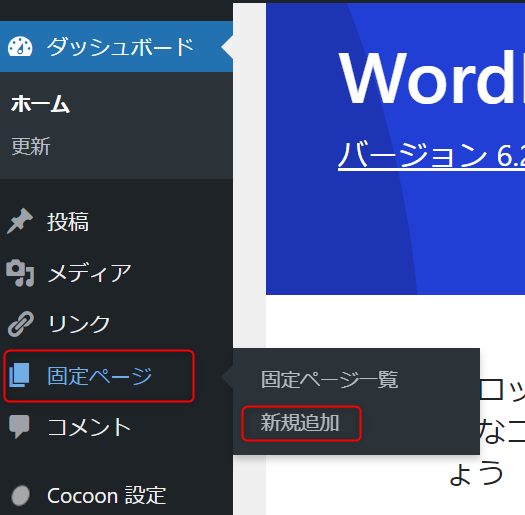
「固定ページ」→「新規追加」をクリックします。

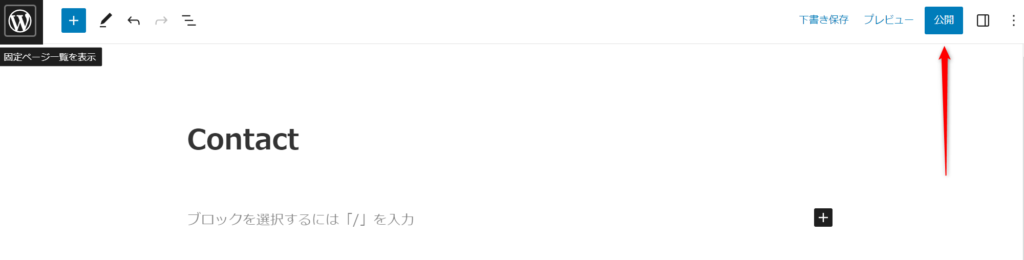
②「新規固定ページを追加」の画面が表示されます。
「タイトルを追加」のところに「お問い合わせ」など自分がサイト上で表示したいタイトルを入力します。

③右上の方にある「公開する」⇒「公開」をクリックして下さい。

④画面の下部に「固定ページを公開しました」と表示されたらOKです。
この段階で「お問い合わせフォーム」を設置するための「固定ページ」の準備が完了しました。
しかしこれだけだと、固定ページは作成できましたが、
サイトには「お問い合わせ」フォームが表示されません。
次の準備として「お問い合わせフォーム」用のプラグイン「Contact Form 7」をインストールします。

お問い合わせフォームを設置することは、ユーザーからの信頼性が向上し、
サイトの評価も上がることにつながります。
Googleアドセンス等の広告収入を考えているなら、
サイトを立ち上げたら序盤で通るべき道ですね。
ステップ2: 問い合わせフォーム用「「プラグインのインストール」
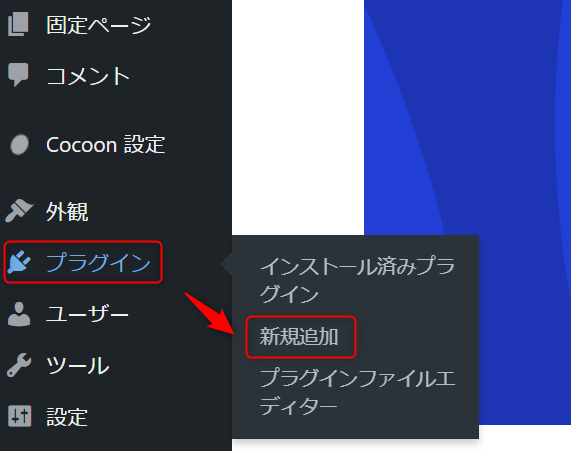
①WordPressの管理画面に戻り、「プラグイン」→「新規追加」をクリックします。

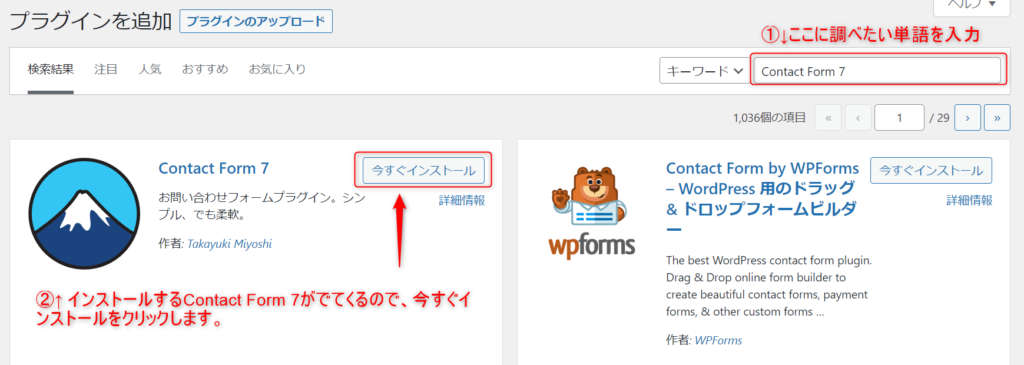
②右の検索バーに「Contact Form 7」と入力します。
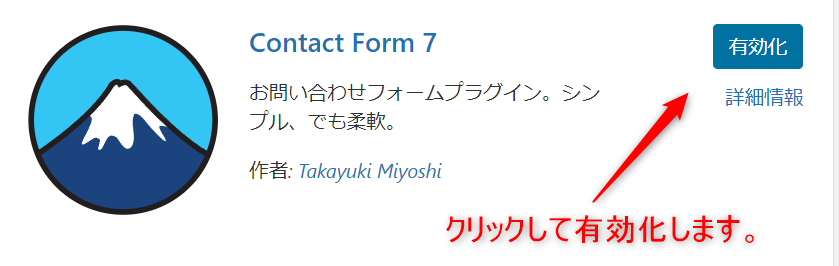
富士山のようなアイコンの「Contact Form 7」プラグインを見つけたら、
「インストール」をクリックしてください。

③クリックしてプラグインを有効化します。

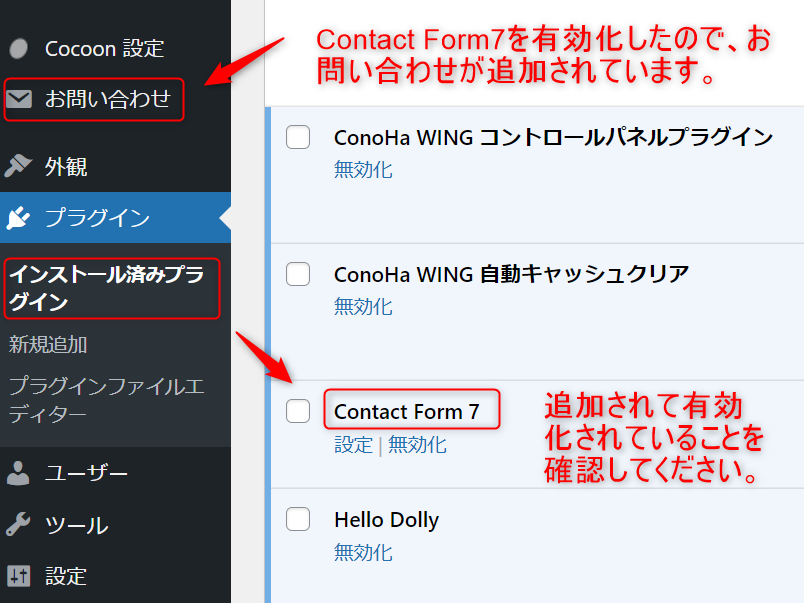
④WordPressプラグイン一覧の中に「Contact Form 7」が追加されたか確認してください。
またWordPress左側メニュー覧にも「お問い合わせ」という項目が追加されたことを確認しておいて下さい。

ステップ3: 問い合わせページの作成
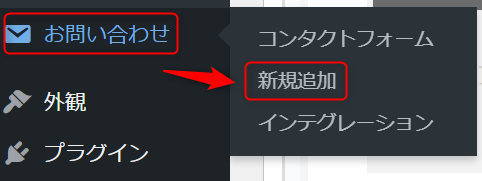
①先ほどのWordPressの管理画面「問い合わせ」→「新規追加」をクリックします。

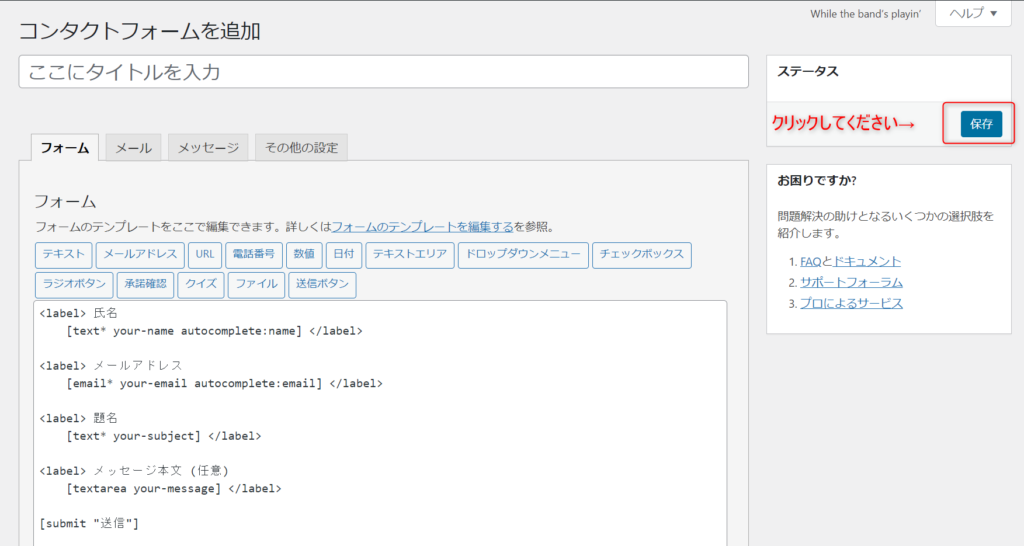
②下記のような「コンタクトフォームを追加」というページがでますが、
内容は入力せずに右の方にある「保存」をクリックします。

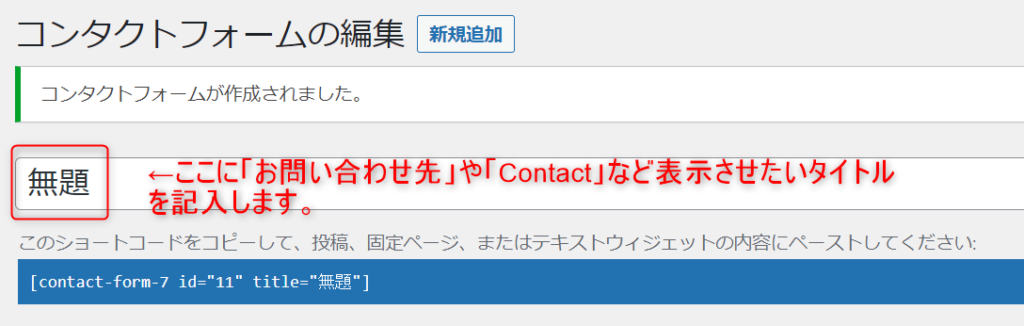
③「コンタクトフォームの編集」にてコンタクトフォームが作成されました。
と出てくるので、
その下にある無題という部分にサイトに問い合わせフォームを表示するためのタイトルを決めて記入します。
「お問い合わせ先」などがオーソドックスかもしれませんね。

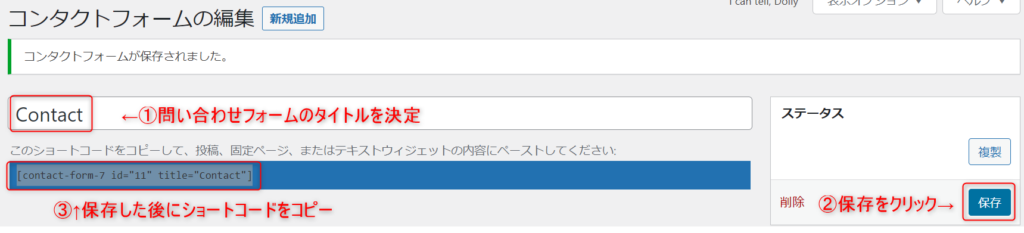
④表示させたいタイトルを決めて、保存をクリックし、ショートコードをコピーします。

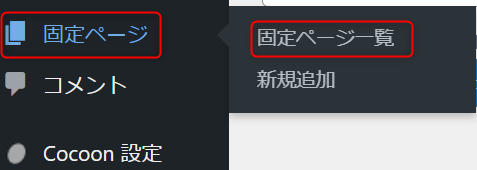
⑤WordPress左側メニューの「固定ページ」をクリックして「固定ページ一覧」をクリックします。

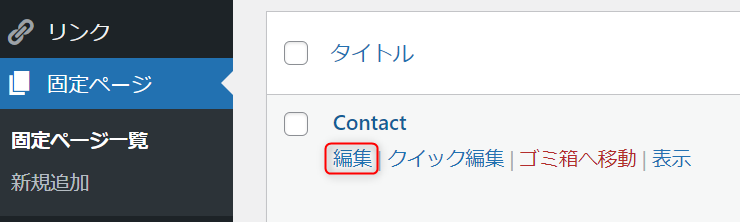
⑥メニューで先ほど自分で作成した「お問い合わせ」の「編集」をクリックし編集画面を開きます。
参考までに僕の場合は「Contact」というタイトルにしました。

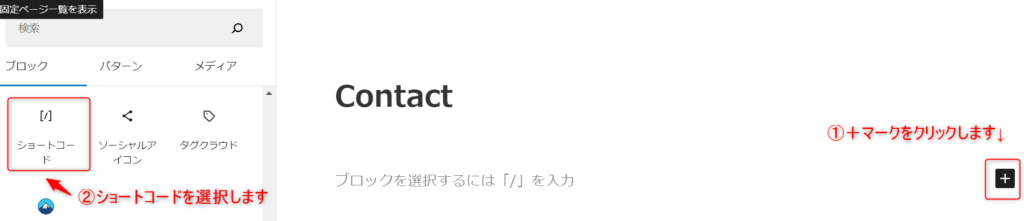
⑦下のような画面になるので、+マークをクリックして、
「ブロック」の中から「ショートコード」を選択します。

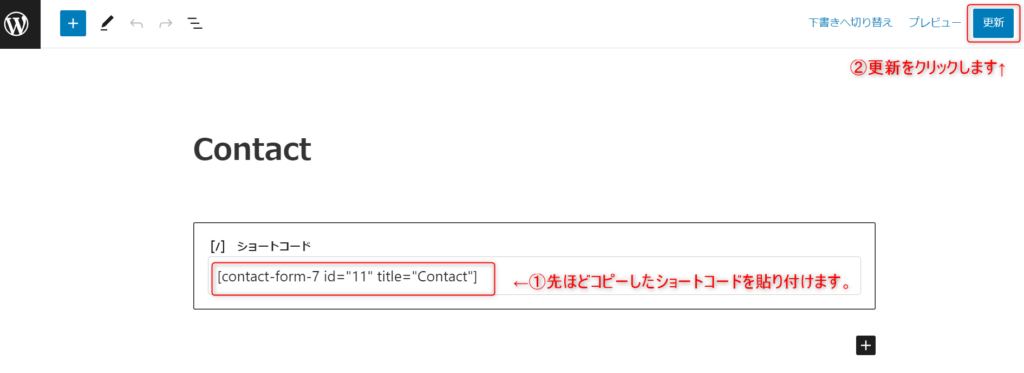
⑧そうするとショートコードという欄が出てきますので、
そこへ先ほどコピーしたショートコードを貼り付けてください。
右上にある「更新」をクリックします。

⑨更新すると「固定ページを更新しました」というメッセージが表示され、
問い合わせページ作成は完成です。
ステップ4: お問い合わせをサイトに表示
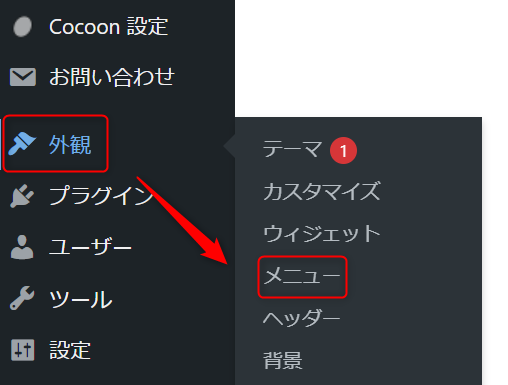
①WordPress左側メニューの「外観」⇒「メニュー」をクリックして「メニュー画面」を表示して下さい。

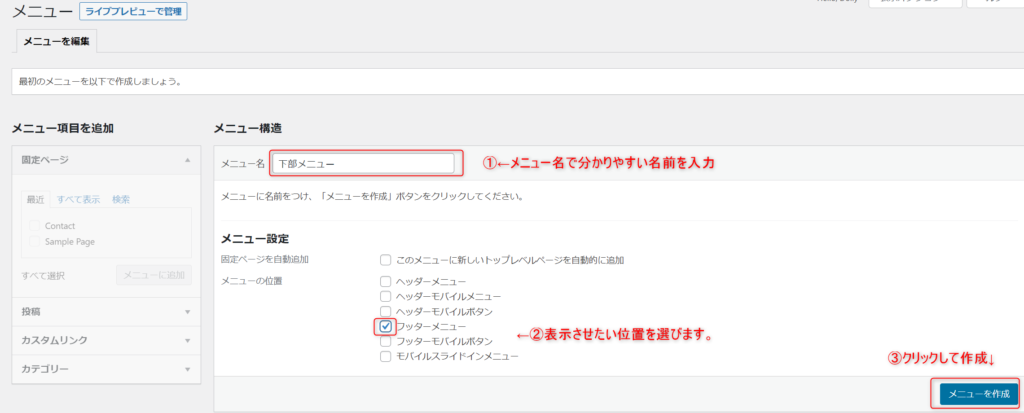
②メニュー名に「下部メニュー」等、自分で分かりやすい名前を入力して、
どの位置にメニューを表示させたいか選択し、「メニューを作成」をクリックして下さい。

ちなみにヘッダーはサイトの上部、フッターはサイトの下部となります。
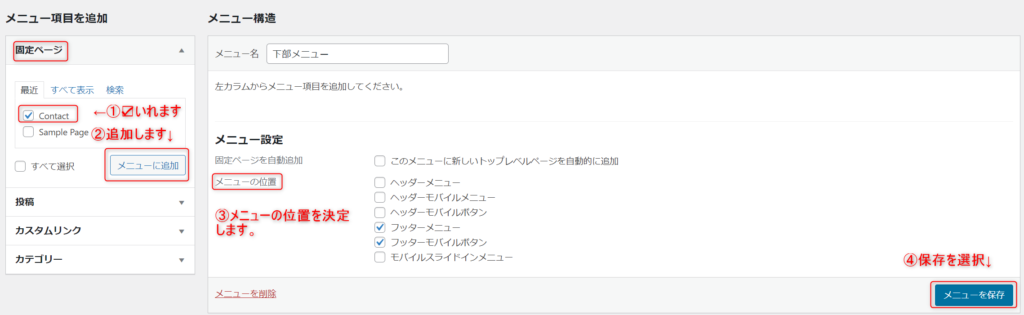
③メニュー作成をクリックすると、同じページの「メニュー項目を追加」の「固定ページ」から
、自分が作ったお問い合わせタイトルを選ぶことができます。
お問い合わせフォームに☑チェックを入れて、「メニューに追加」をクリックします。

そのメニューの表示箇所を増やしたい場合は「メニューの位置」からサイト上でお問い合わせ欄を表示させたい部分を選択してください。
複数選択することが可能です。
最後に「メニューを保存」をクリックして終了してください。
これで、サイトへの「お問い合わせ」の表示設定が完了したので、
実際に自分のサイトやブログを確認してみましょう。
サイトで自分が選んだ位置に「お問い合わせ」の項目が表示されているはずです。

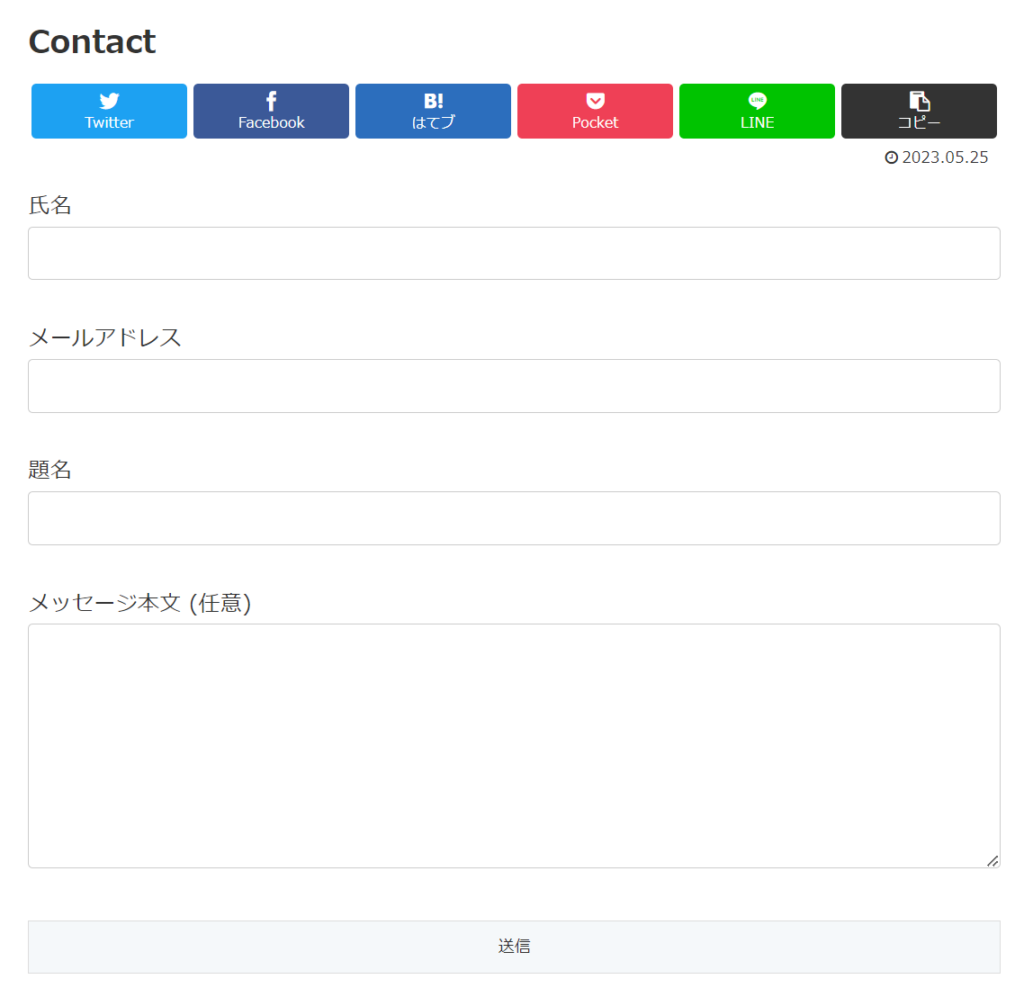
最終確認として、自分で作成した「お問い合わせフォーム」が機能しているかどうか確認するために、自分でお問い合わせフォームを開きメッセージを送ってみましょう。
WordPressに登録した管理者用メールアドレスにメールが届くはずです。
まとめ

今回は、WordPressのテーマ、Cocoon(コクーン)で「お問い合わせフォーム」を設置する方法を画像をつけて紹介しました。
皆さんは今回の作業を通して、上のような問い合わせフォームが出来上がっていると思います。

お問い合わせフォームはブログを開始して初期に設置すべきメニューですが、
ブログ初心者だとどうやって設定したら良いかわかりにくいと思います。
最初につまづきやすい項目なので丁寧に説明させてもらいました。



コメント